Aplikacji webowa dla producenta z branży motoryzacyjnej. Projekt trwał 12 miesięcy. Naszym zadaniem było rozwnięcie istaniejącego MVP aplikacji do finalnego produktu. Zakres naszych prac to programowanie frontendu i backendu aplikacji. Projekt graficzny oraz opis funkcjonalności zostały nam dostarczone.
Przejdź do:
1. Wstęp
2. Harmonogram
3. Architektura i technologie
4. Wyzwanie programistyczne
5. Główne funkcjonalności
WSTĘP
Projekt został podzielony na dwie części: konfigurator z możliwością złożenia zamówienia oraz panel do zarządzania dla administratora i handlowców. Aplikacja umożliwia użytkownikom złożenie zamówienia na zabudowę samochodu dostawczego. Zamówienie jest przekazywane do panelu gdzie przypisywane jest do handlowca. Administrator ma możliwość zarządzania połączeniami między produktami w poszczególnych krokach konfiguratora.

HARMONOGRAM
Projekt podzieliśmy na 12 sprintów:
1. Panel - moduł statystyki
2. Panel - moduł zamówienia
3. Panel - moduł produkty
4. Panel - moduł produkty + połączenia w krokach
5. Panel - moduł zdjęcia i tagi produktów
6. Panel - moduł hale
7. Panel - moduł handlowcy
8. Konfigurator - logownaie, rejestracja
9. Konfigurator - 20 kroków z produktami
10. Konfigurator - wybór dostawcy
11. Konfigurator - wybór opcji dodatkowych
12. Testowanie aplikacji, przygotowanie dokumentacji
W trakcie trwania projektu mieliśmy regularne spotkania statusowe z Klientem, na których omawialiśmy ostatni sprint i planowaliśmy kolejny.
ARCHITEKTURA I TECHNOLOGIE
Projekt składa się z aplikacji:
- konfigurator (React.js)
- panel (React.js)
- api (PHP + MySQL)
Dodatkowo wykorzystaliśmy technologie:
- NX - framework umożliwiający współdzielenie części kodu między aplikacjami
- Axios, Redux-Toolkit, Redux-Saga - obsługa zapytań z frontendu
- Recharts - wykresy w statystykach
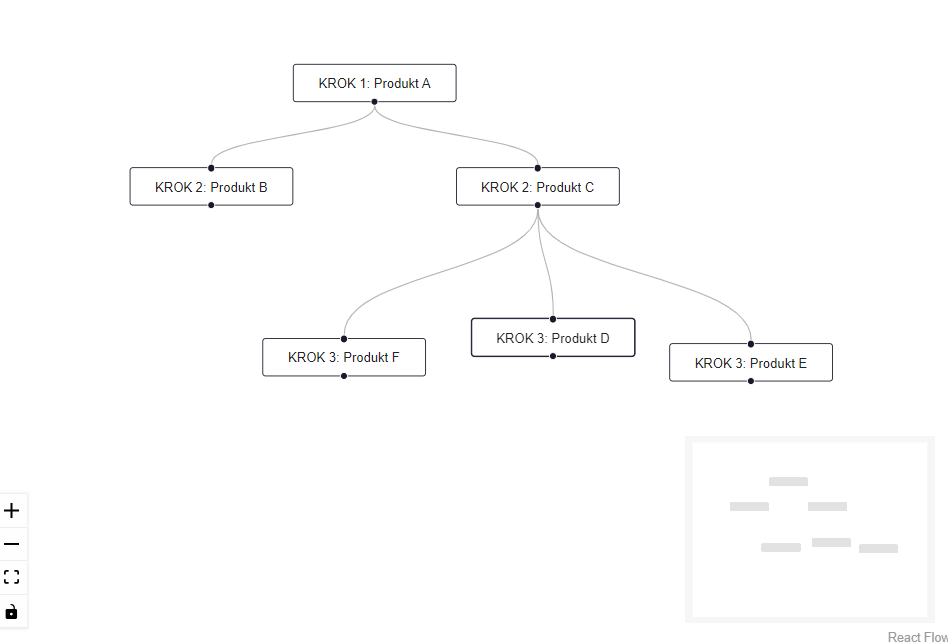
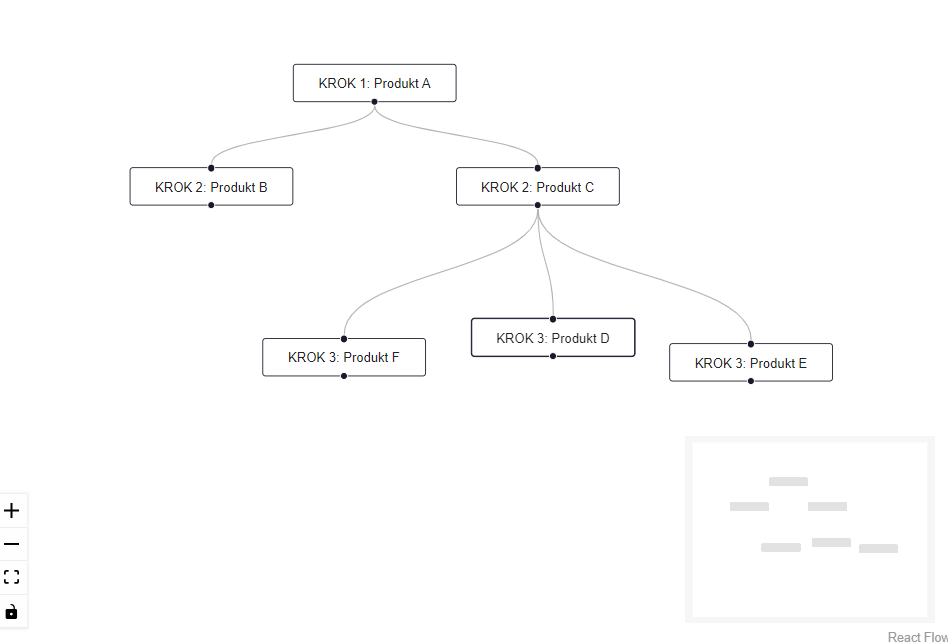
- React Flow - graficzne połączenia produktów w panelu do wygodnego zarządzania
- TypeScript
- GraphQL
- Styled Components
WYZWANIE PROGRAMISTYCZNE
Największym wyzwaniem w aplikacji było zaprogramowanie logiki zarządzania łączeniem produktów w krokach konfiguratora. Dla wygodny administratora zaimplementowana została mapa połączeń, w której administarator łącząc linie pomiędzy produktami tworzy ich połącenia w krokach konfiguratora. Poziomy kafli reprezentują poszczególne kroki.

GŁÓWNE FUNKCJONALNOŚCI
Panel:
- logowanie, rejestracja (administrator, handlowiec, dealer), resetowanie hasła
- zarządzanie zamówieniami - przypisanie do handlowca, tworzenie historii, zmiana statusu, wysyłanie emaili do klienta na zdarzenie zmiany
- zarządzanie produktami - dodawanie zdjęć, tagów, wariantów, warunków
- zarządzanie połączeniami produktów - warunki kiedy produkty połączone, kiedy wykluczające
- zarządzanie halami - w zależności od wyboru produktów zamówienie było przypisywane do różnych hal produkcyjnych
Konfigurator:
- logowanie, rejestracja (klient), resetowanie hasła
- wybór produktu w kroku - jednokrotny wybór
- wybór produktów w kroku - wielokrotny wybór
- pasek postępu z możliwością przejścia do poprzednich kroków i edycji wyboru
- wybór kroków z domyślnymi wyborami produktów
- wybór dostawcy z mapą