Projekt był realizowany dla agencji, której jedną z wiodących usług było projektowanie i programowanie dedykowanych landing page dla wymagających Klientów. Jako wartość dodaną do swojej oferty agencja chciała wdrożyć oprogramowanie SaaS, w którym klienci będą mogli wygodnie zarządzać leadami z landingów.
Przejdź do:
1. Wstęp
2. Harmonogram
3. Architektura i technologie
4. Role w aplikacji
5. Modelowanie procesu
6. Finalny efekt - demo
7. Funkcjonalności
WSTĘP
Prace w projekcie rozpoczęły się od warsztatów zebrania oczekiwań Klienta. Musieliśmy dokładnie poznać potrzeby naszego Klienta i użytkowników, którzy będą korzystać z oprogramowania. Klient wyznaczył dwie osoby spośród użytkowników, z którymi się skontaktowaliśmy i przeprowadziliśmy wywiady.
HARMONOGRAM
Projekt prowadziliśmy w metodyce waterfall. Etapy projektu:
1. Warsztaty
2. Modelowanie procesów
3. Projekt graficzny (przygotowany przez UX/UI designera agencji)
4. Programowanie API
5. Integracja pierwszego landingu z API
6. Programowanie frontendu
7. Testowanie oprogramowania
8. Wdrożenie na serwer produkcyjny i utrzymanie projektu
ARCHITEKTURA I TECHNOLOGIE
Projekt składa się z dwóch aplikacji:
- frontend (React.js, Next.js)
- API (Laravel) + baza danych (PostgreSQL)
Dodatkowo wykorzystaliśmy technologie:
- Recharts (https://recharts.org/) - do wykresów statystyk
- Redux, Redux-Saga, Redux-Toolkit, Axios - do komunikacji z API i oddzielenie logiki aplikacji od komponentów wizualnych
- Styled-Components
- Laravel Sanctum (https://laravel.com/docs/10.x/sanctum) i JWT (https://jwt.io/) - do logowania, rejestracji, resetu hasła
ROLE W APLIKACJI
- administrator - nasz klient, właściciel oprogramowania, ma podgląd do kont innych ról, statystyk
- użytkownik CRM - właściciel landingów zamawianych od naszego klienta, mają podgląd do swoich landingów i leadów
- użytkownik Landingu - klient chcacy dowiedzieć się o usłudze lub produkcie promowanym na landingu
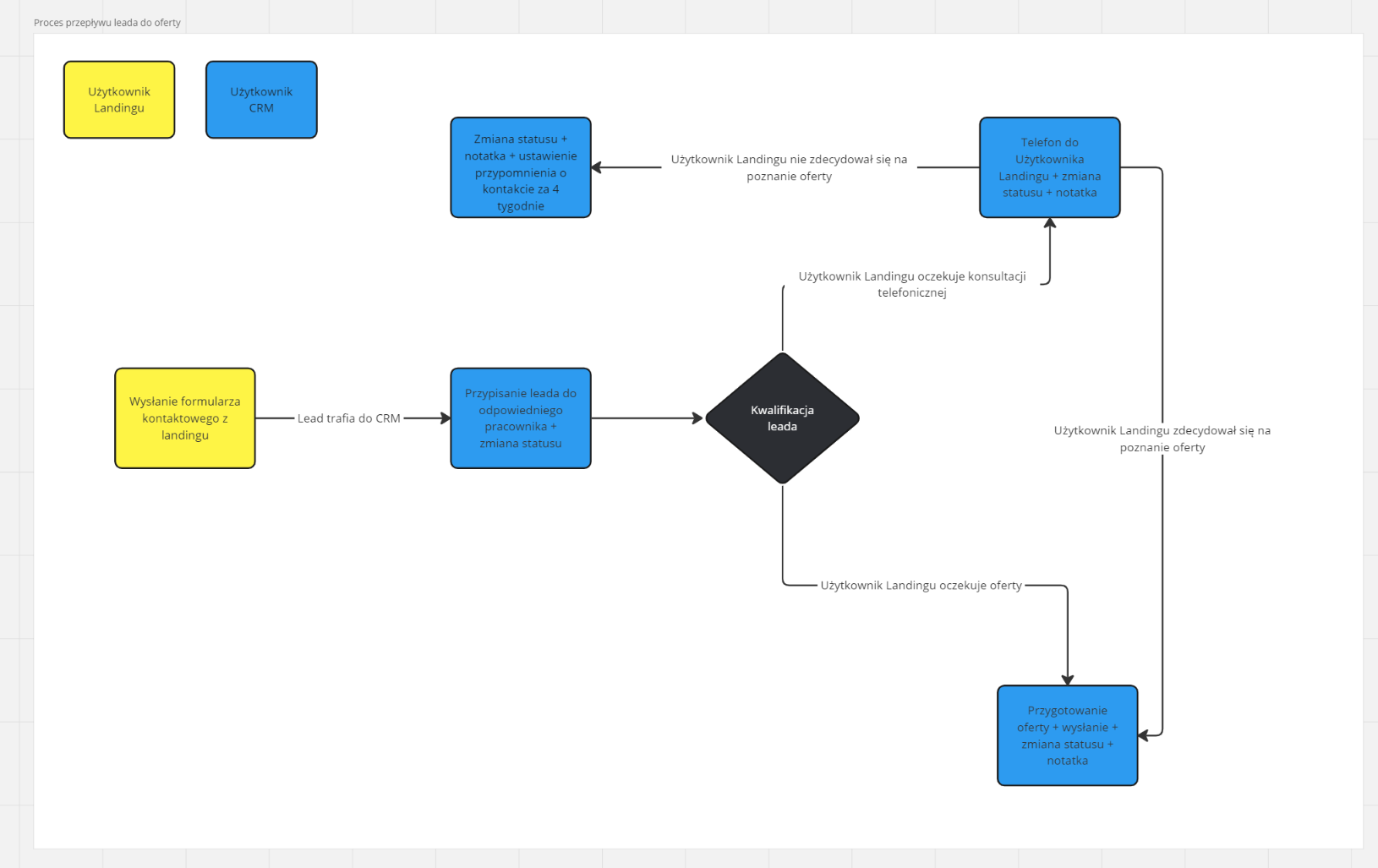
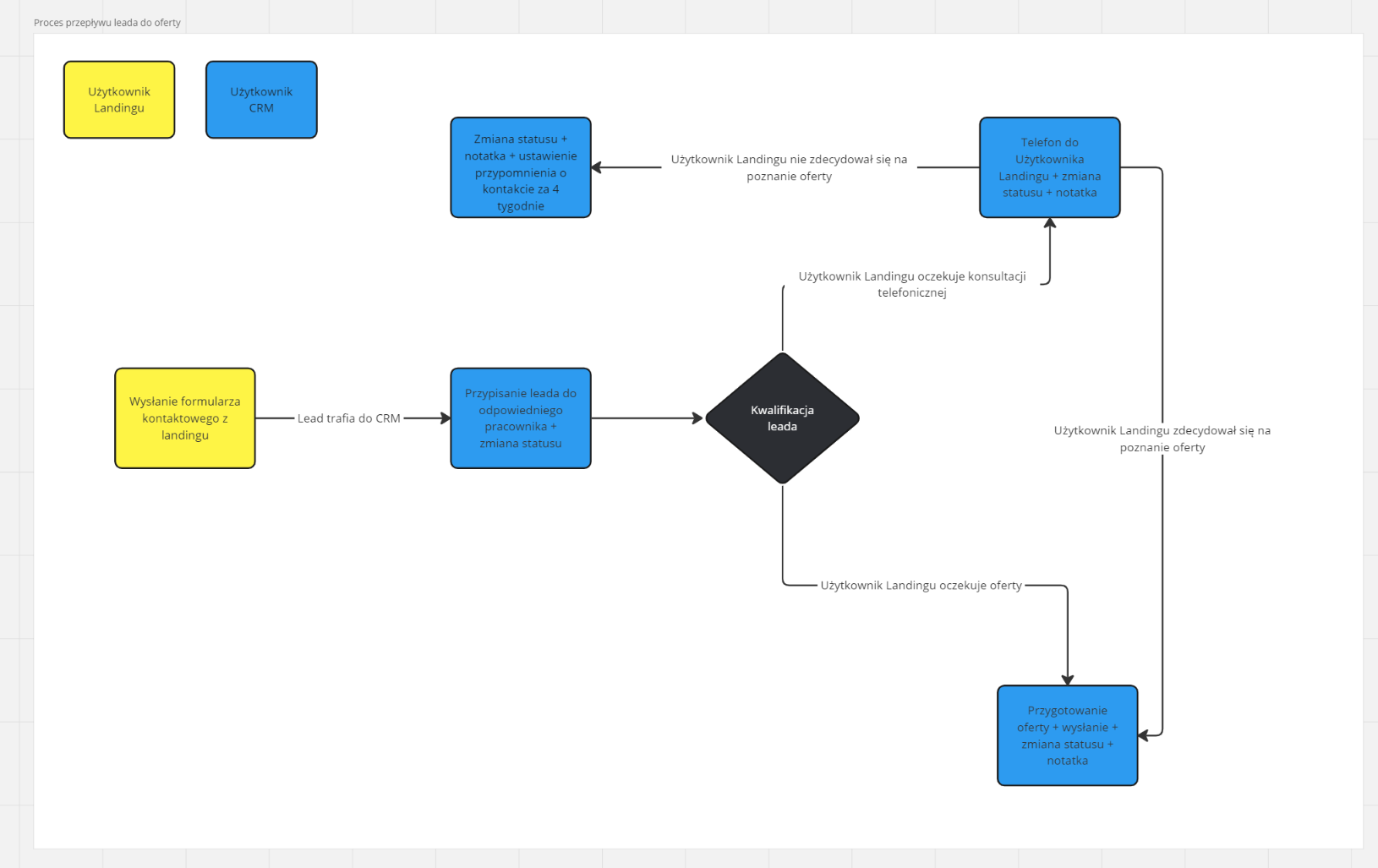
MODELOWANIE PROCESU

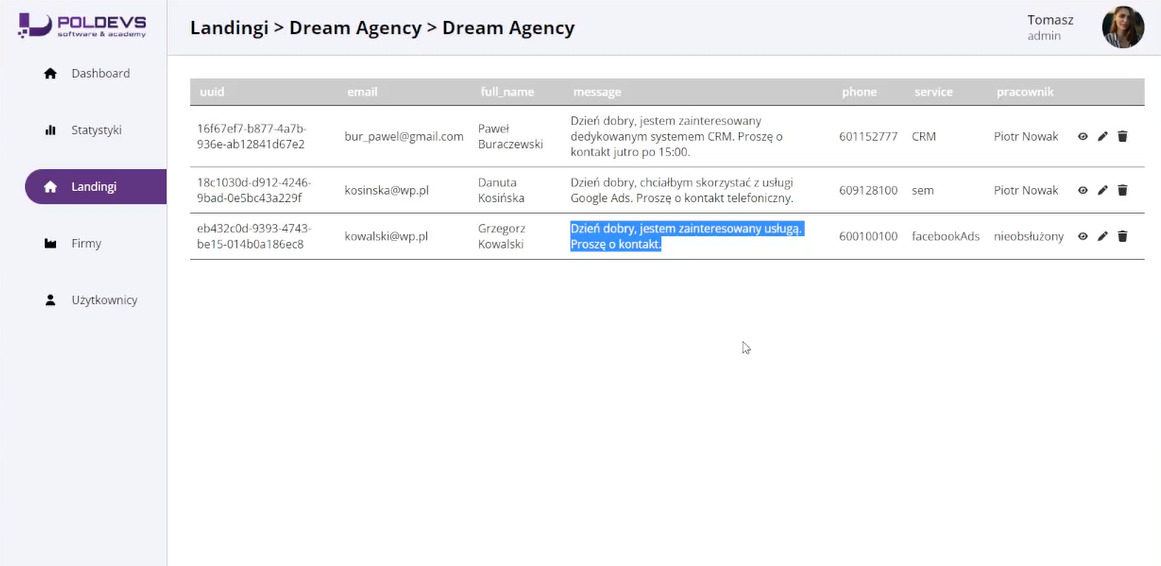
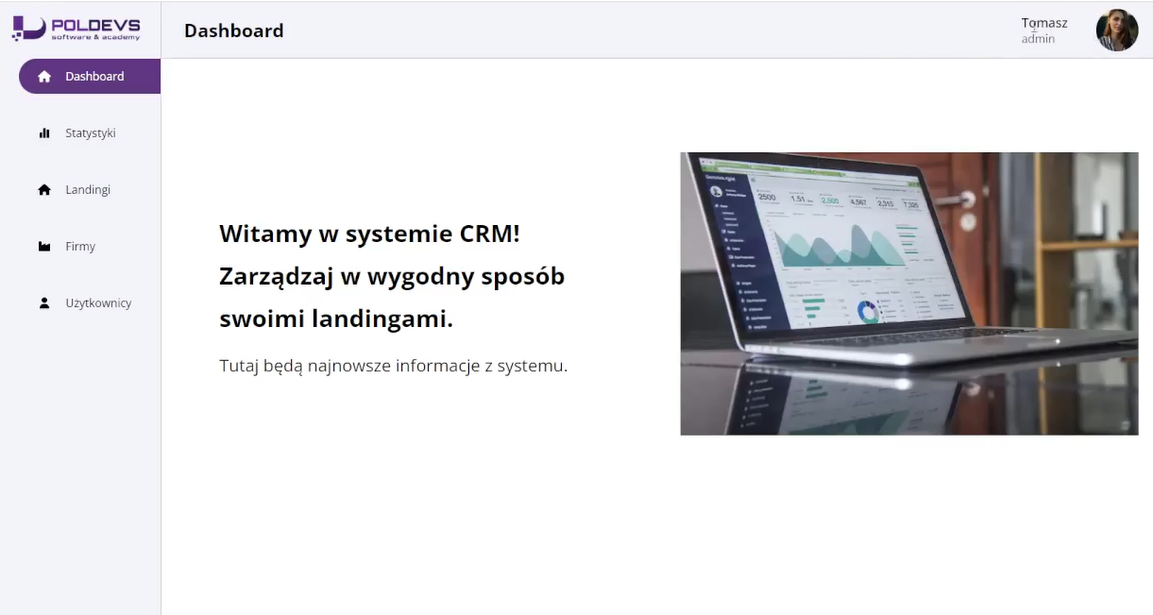
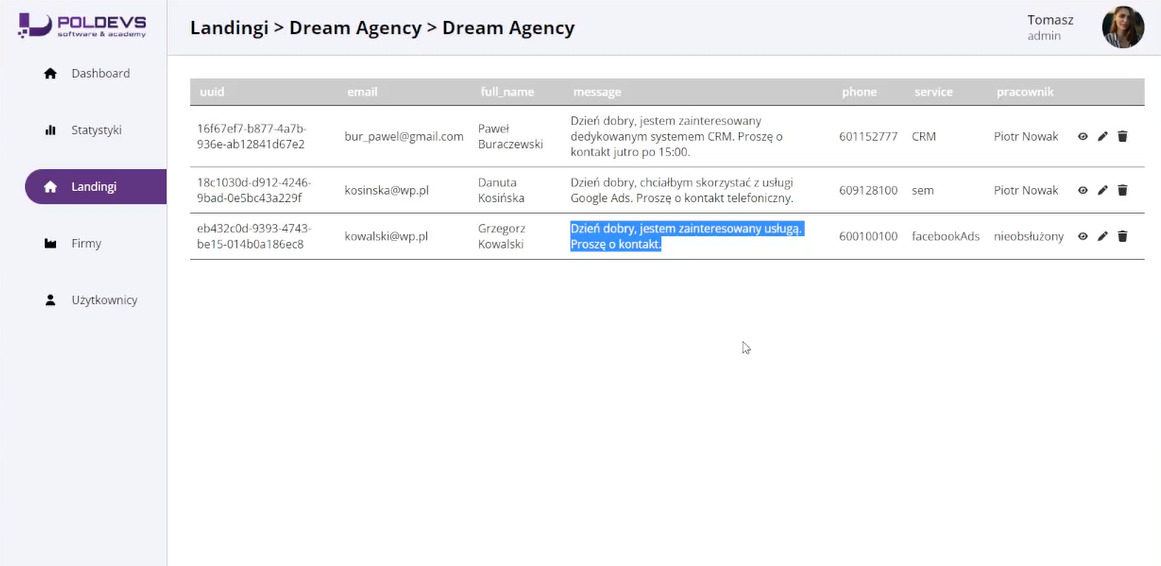
FINALNY EFEKT - DEMO



FUNKCJONALNOŚCI
- przesyłanie danych z formularza landingu do panelu CRM
- zarządzanie leadem: zmiana statusu, przyipsanie osoby obsługującej
- tworzenie historii leada - każde zdarzenie powoduje przypisanie daty, godziny, użytkonwika do kolejnego elementu historii, która można przeanalizować
- logowanie, rejestracja, reset hasła
- opjonalne powiadomienia mailowe (po zaznaczeniu odpowiedniej opcji)
- statystyki: ilość leadów z podziałem na landing / okres czasu / status